Androidのホームアプリ(ランチャーアプリ)を作りたいと考えており、完成までは至らない可能性が高いですが、備忘録として記事を投稿していきたいと思います。
フレームワークの選択
まずはその1として、開発環境の準備を行います。
ホームアプリを作るにはどのようなフレームワークや言語を使ったら良いのかすら分かってはいないのですが、マルチプラットフォーム対応が売りのFlutterは向いていなそうです。
動作速度やメモリ使用量も気になるホームアプリなので、できる限りネイティブに近い方が良さそうな気がします。
でもUIは最新のものの方が良い…ということでJetpack Composeを使用することにしました。
この選択が間違っているようでしたら、指摘いただけると助かります。
Jetpack Composeを使用するための準備
Jetpack Composeを使用するにはAndroid StudioのPreview版を使用する必要がありますので、ダウンロードしてインストールします。
現在の最新版はCanany 8のようです。
参考:Jetpack Compose でより優れたアプリを迅速にビルドする
Jetpack Composeを使用したアプリのビルド
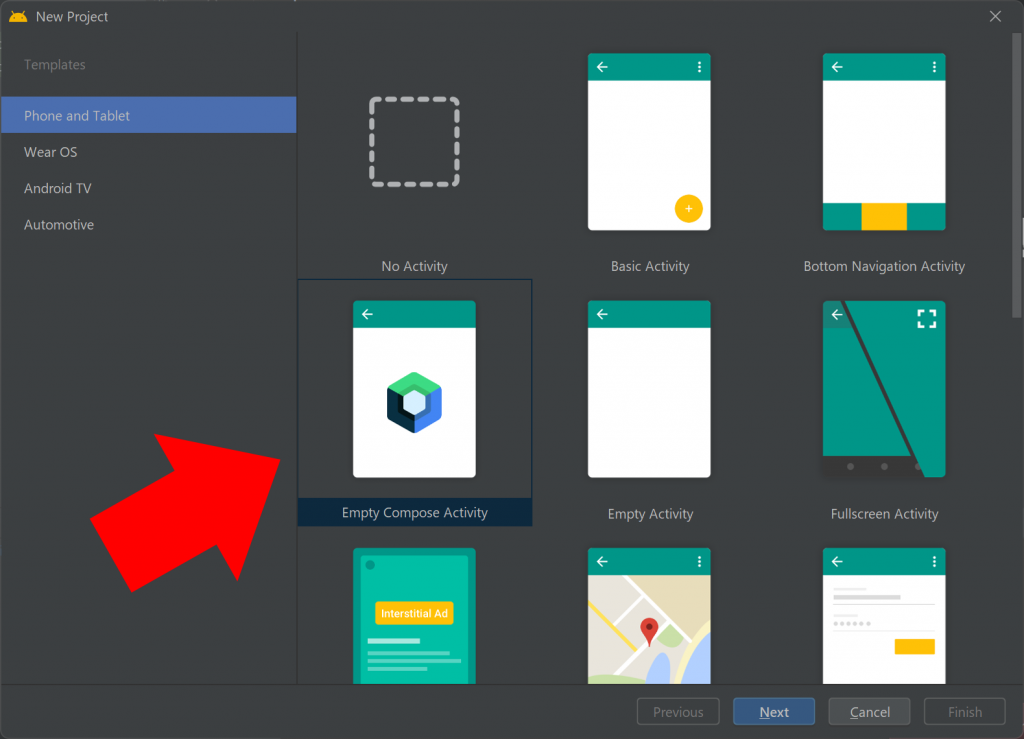
Empty Compose Activityを選択して新しいプロジェクトを作成します。

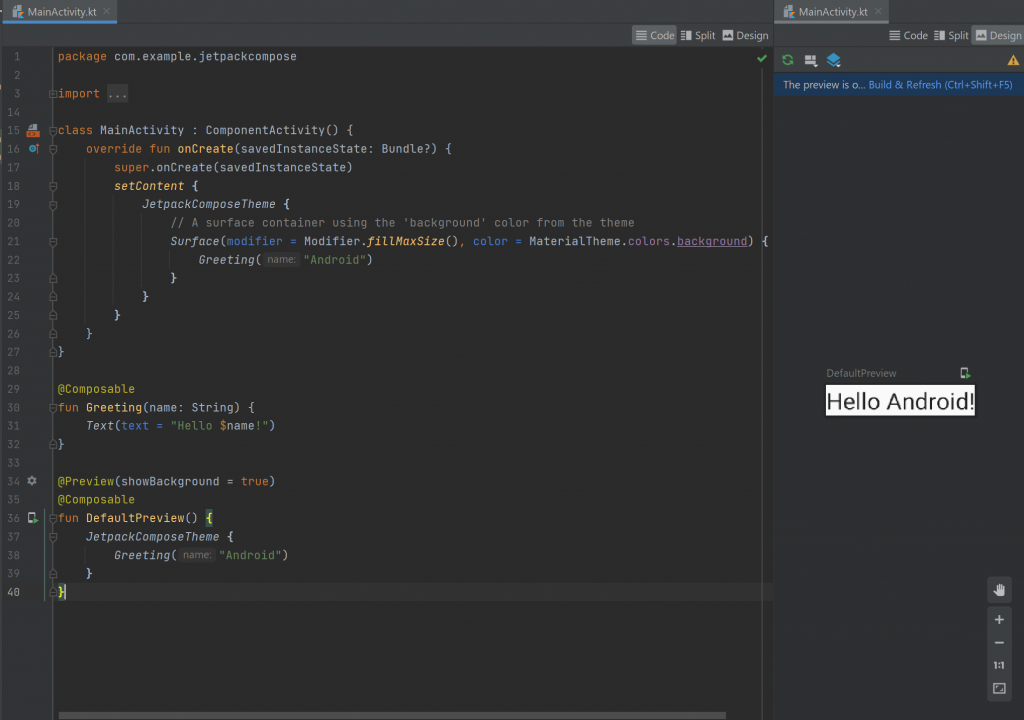
新しいプロジェクトには、最初からサンプルのプログラムが記入されています。

setContent {
JetpackComposeTheme {
// A surface container using the 'background' color from the theme
Surface(modifier = Modifier.fillMaxSize(), color = MaterialTheme.colors.background) {
Greeting("Android")
}
}
}でUIを作成しています。
@Composableを付けた関数はUIを記述している部分から呼び出すことができますので、そこでテキストの表示を行っています。
@Preview(showBackground = true)
@Composable
fun DefaultPreview() {
JetpackComposeTheme {
Greeting("Android")
}
}のように記載することで、右側のプレビュー画面に表示する内容を指定することができます。
(どのように使用するのかあまり良く分かっておりません…)
このプログラムをそのままビルドすることで、Jetpack Composeを使用したアプリをビルドすることができました。
参考:Jetpack Compose の基本



コメント