基本的な見た目(UI)を決定
その2 WPFでWindows 11のMicaに対応するで書いた通り、Windows 11の「設定」画面と近い感じの見た目(UI)にしようとしていました。
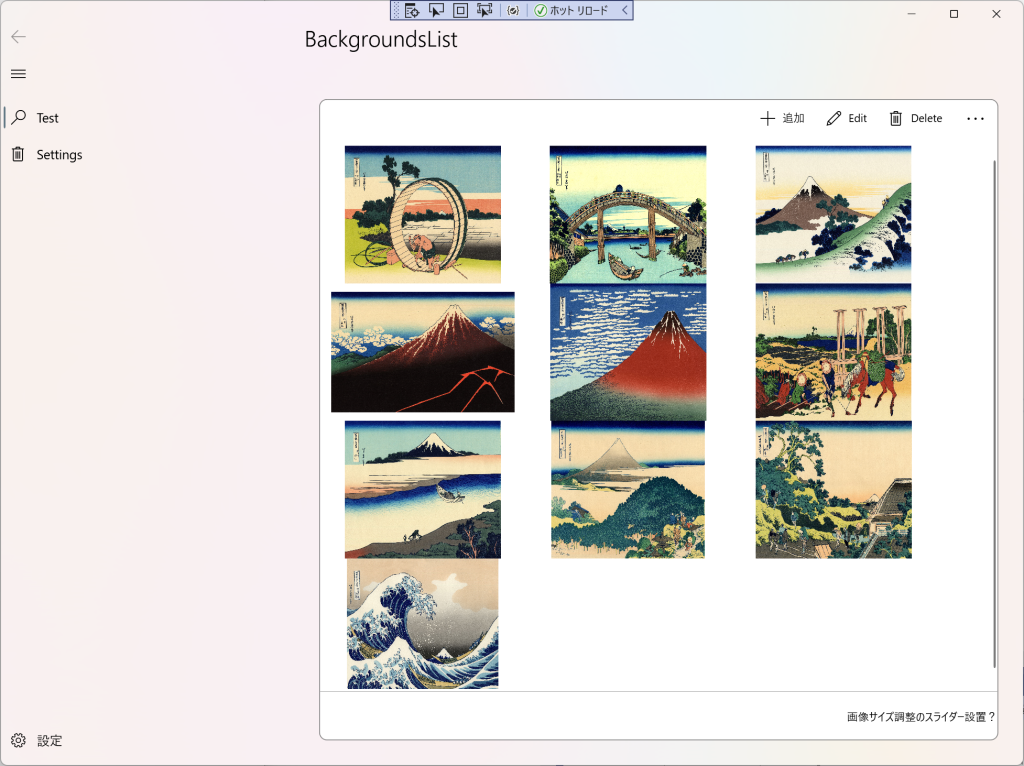
最終的にこれで行こうかなぁという見た目がこちら。


機能としては背景の設定を保存しておけるところに重きを置きたいので、起動直後は背景一覧画面(左)を表示。
背景一覧画面でどれかをクリックすると背景に反映し、どれかをダブルクリックすると背景編集画面(右)に移ります。
どちらをメインで表示するか?や、この二つを一つの画面にした方が使いやすいのではないか?など、いろいろ考えましたが、考えすぎても進まないのでとりあえずこれに決めました。
使用したコントロールなど
WPFでWindows 11のMicaに対応するにも書きましたが、ModernWPFを使用しています。
ベースはNavigation Viewとしました。
今の段階では左のPaneが寂しいですが、機能が増えれば増えると思うので…
ContentにはCard Patternで背景一覧を表示しています。
これも現状はカードパターンとしている意味がありませんが、多分何か増えるので…
基本はこのNavigationView+CardPatternの予定です。
背景一覧画面には、ListViewを使用しています。
ListViewのGrid表示と呼ぶのでしょうか…GridViewとの違いがいまいち分かっていませんが、ListViewとしました。
ListViewの上にはCommandBarで追加・編集・削除等のボタンを表示しています。
本来CommandBarはウインドウの一番上か、NavigationViewのContentの一番上に表示するものだと思いますが、それだとListView操作用ボタンだということが分かりづらそうなのでこの位置に表示しています。
この位置に表示しているアプリを他に見たことがない気がするので、いろいろ参考例を調べつつ改良予定です。
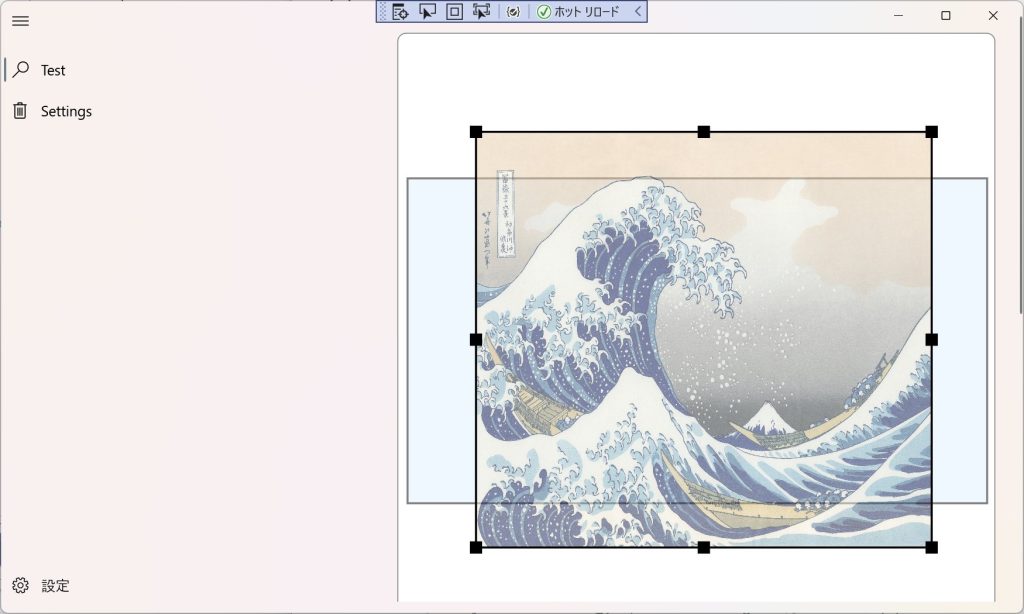
背景編集画面では…現状はCanvasを使用していますが、これから変更になる可能性が高そうなので、もう少し方針が固まってから記事にします。
中身の作成
見た目(UI)も形だけしかできていませんが、問題は中身です。
いろいろ調べて、大体できそうな目途が付いたのですが、目途が付いたらやる気がなくなってしまいました…



コメント