一昨日に引き続いて、.NET MAUI Preview 5を試してみます。
新規作成した.NET MAUIプロジェクトは画面が一つだけです。
そのままでは設定画面も作れないので、スマホアプリでよくある左上にハンバーガーボタンが表示されているスタイルの画面(名前が分かりません)にしてみたいと思います。
Xamarinでの呼び名はMasterDetailPageでしたが廃止され、現在はFlyoutPageとなっているようです。
なのでFlyoutPageを使うのが普通かもしれませんが、Shellというのがあったので試してみました。
正直FlyoutPageとShellの違いが何なのかは良く分かっていません。
公式にXamarin.Forms シェル アプリケーションを作成するというページが用意されており、.NET MAUI Preview 5でもほぼ同様の作業でShellを使うことができました。
.NET MAUIはほとんどXamarin.Formsと同じようなので、調べたいことがあったらXamarin.Formsについて調べれば解決できることが多そうです。
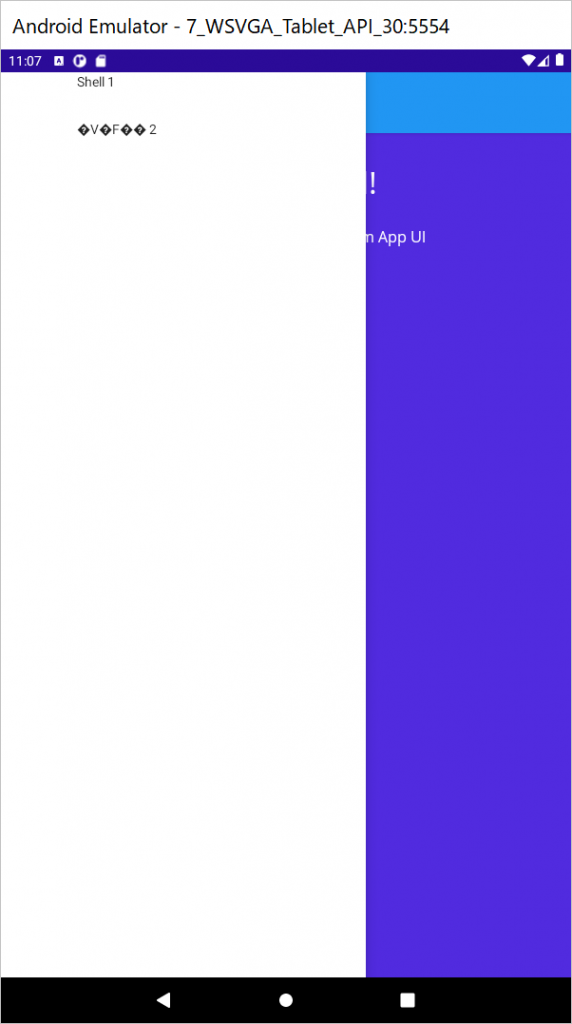
ちなみに、完成した画面はこんな感じになりました。
タイトルを「Shell 1」と「シェル 2」にしてみましたが、見ての通り日本語が文字化けしてしまっているので、対応方法を調べて対処したいと思います。




コメント
[…] 以前.NET MAUI Preview 5を試しましたが、Visual Studio 2022や.NET 6の公開と同じ時期に.NET MAUI Preview 10が公開されたので試してみました。 […]